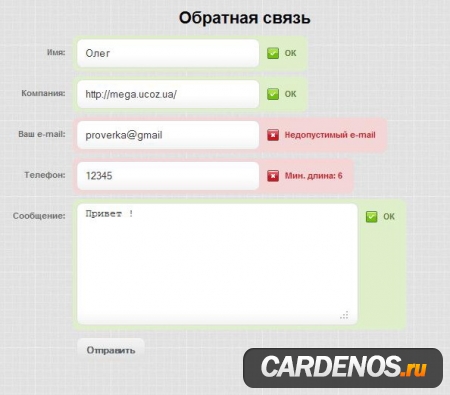
Контактная форма на jQuery для Ucoz
 Код <form id="form" class="blocks" action="#" method="post"> <p> <label>Имя:</label> <input type="text" class="text" name="name" /> </p> <p> <label>Компания:</label> <input type="text" class="text" name="company" /> </p> <p> <label>Ваш e-mail:</label> <input type="text" class="text" name="email" /> </p> <p> <label>Телефон:</label> <input type="text" class="text" name="phone" /> </p> <p class="area"> <label>Сообщение:</label> <textarea class="textarea" name="message"></textarea> </p> <p> <label> </label> <input type="submit" class="btn" value="Отправить" /> </p> </form> Добавить в CSS : Код .blocks p { margin-bottom:15px; position:relative; } .btn { display:block; float:left; height:31px; line-height:31px; padding:0 10px; background:url(/images/bgbtn.jpg) repeat-x; color:#565e62; font-weight:bold; font-size:11px; border:1px solid #e1e0df; outline:none; } .text, .textarea { padding:5px 10px; height:27px; border:1px solid #ddd; color:#333; background:url(/images/bginput.jpg) repeat-x bottom #fff; position:relative; z-index:2; } .text { width:220px; } .textarea { height:150px; width:350px; } .blocks label { float:left; width:100px; line-height:37px; text-align:right; margin-right:15px; font-weight:bold; color:#666; } .blocks label.error, .blocks label.ok { position:absolute; z-index:1; top:-4px; left:110px; padding:5px 15px 5px 280px; /* Reseting previous label values */ width:auto; text-align:left; margin:0; background-repeat:no-repeat; background-position:257px 16px; } .blocks label.ok { background-image:url(/images/icook.gif); background-color:#deefca; color:#577530; } .blocks label.error { background-image:url(/images/icofail.gif); background-color:#f5d6d7; color:#c81925; } .area label.ok, .area label.error { height:163px; padding-left:410px; background-position:387px 16px; } /* CSS3 */ .btn, .text, .textarea, .blocks label.error, .blocks label.ok { -moz-border-radius:8px; -webkit-border-radius:8px; border-radius:8px; } jQuery : Выделить всё $(function(){ $("#form").validate({ rules: { name: { required: true, minlength: 3 }, company: { required: true }, phone: { required: true, number: true, minlength: 6 }, email: { required: true, email: true }, message: { required: true } }, messages: { name: { required: 'Обязательное поле', minlength: 'Мин. длина: 3' }, company: { required: 'Обязательное поле' }, phone: { required: 'Обязательное поле', number: 'Недопустимый номер', minlength: 'Мин. длина: 6' }, email: 'Недопустимый e-mail', message: { required: 'Обязательное поле' } }, success: function(label) { label.html('OK').removeClass('error').addClass('ok'); setTimeout(function(){ label.fadeOut(500); }, 2000) } }); });
| |
| Всего комментариев: 0 | |