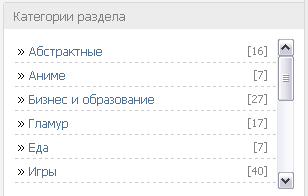
Красивый и удобный вид отображения категорий на сайте ucoz
 Код <div style="max-height:150px;overflow:auto;">$CATEGORIES$</div><script>$('table.catsTable tr').each(function () { var urlcat = $(this).find('a:eq(0)').attr('href'); var namecat = $(this).find('a:eq(0)').text(); var numentry = $(this).find('.catNumData').text(); $(this).html('<div style="padding:3px;border-bottom:1px dashed #ccc;">» <a href="'+urlcat+'">'+namecat+'</a><div style="float:right;"><span style="font-size:11px;padding-left:5px;padding-right:5px;padding-top:3px;padding-bottom:3px;color:#858585;font-size:11px;-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px;">'+numentry+'</span></div></div>'); }); </script>
| |
| Всего комментариев: 2 | |||||||
| |||||||
